产品经理不可不知的10个网页设计术语
要想迅速发展,我们必须了解网页设计的一些术语。
与许多其他行业的发展一样,网页设计在一开始还处于初级阶段,但现在它有太多的术语缩写,我们必须理解一些简单的技术和概念。
今天的环境相比过去已经是一百倍的复杂,因为我们在网络上使用工具和框架,语言和库的开发使得一切进步飞快。
设计师 —— 即使是专业的网页设计师,也必须努力保持对所有不同的专业术语和技术的理解,所以在这里我们给出了10个最重要的网页设计方面的术语,每个人都应该有起码的了解。
1、HTML、CSS & JavaScript

(HTML表示超文本标记语言,而HTML5是最新版本)
HTML
HTML代表超文本标记语言,而且是web语言。
简而言之,HTML为网页设计师提供了一种方式,告诉浏览器如何处理一个特定的内容。HTML包含许多不同的标签,允许设计师通过语义标记使段落被识别为浏览器文本,而且允许图像输入等。
CSS
HTML不足以创造出漂亮的网页。但是,层叠样式表(CSS)为设计师提供了创建一个可视化的规则集,确定不同的元素在一个Web页面上通过浏览器被呈现在屏幕上的方法。
CSS能做到的事情是,比如文本的颜色,背景,大小,形状和页面中的所有不同部分的位置被设置。
JavaScript
最后,JavaScript(顾名思义)脚本语言允许设计者在网页上创建的交互作用。
历史上的JavaScript,主要用于表单验证,比如你忘了在手机中输入您的电话号码,那些烦人的警告框就会弹出来。现在有很多可用性更高的JavaScript,包括特殊的视觉效果,或无需重新加载整个页面直接加载新内容的能力。
要注意的一件重要的事情是,尽管它的名字看起来和java有点相似,但JavaScript和Java编程语言没有任何关系的。
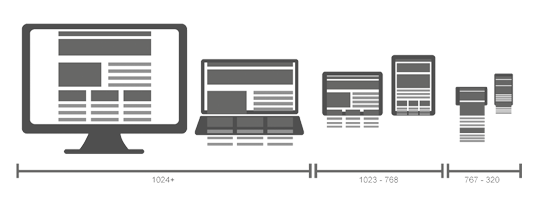
2、Responsive design(响应式设计)

(响应网页设计正迅速发展为所有的网页设计里的标准方法)
关于响应式设计的概念,你不能错过。在过去的几年里这一直是各地web真正的时髦词语,而且根本停不下来!客户甚至已经开始要求设计师必须设计响应式网站,在还没充分了解它的概念时就这么干了!
简单来说,响应的设计是一个适应用户各种设备的一种模式。在理想环境下,用户的上下文中,它显示最适当的和易于理解的方式所需的内容,不管什么样的网络,连接的设备都可用来查看。在实践中,这意味着一个Web页面将重新划分为各种分辨率所需,而移动端也有自己的尺寸和排版。
请注意,响应的设计概念不是简单地重新设计内容。
3、Semantic markup(语义标记)

(语义标记是一种内容编码)
HTML的标记标签描述的内容也提供关于本身的内容相关的元数据。例如,一条信息,是一个网页的主要内容相关的,但不是直接主体的页面内容,可能会被标记为
。
虽然这听起来像是一个明显的最佳实践方法,以及Web当然是工程语义的思想,但是使用这种方法并不总是简单的…
早期语义标记
在网络发展的早期,可用的HTML标签的数量是有限的。许多确实存在纯粹的语义性质的标签:例如
标签——用于标记段落的内容。
随着时间的推移,设计师想要推出更具有意义的页面元素时,在其最纯粹的形式语言的界限里面,
标签和< td >标签倍受欢迎,这是用来标记表格数据,并重新创建柱状布局的可靠的解决方案。
同时,设计师开始依赖于一个特定的标签来定义他们的内容,作为默认的视觉特征,而不是重新用语义设计标签。作为一个规范,大的粗体文本往往呈现为一个标题标签(
,
,<3 >等)的标签,而不是或< em > 等加粗标记。
断层
因此,大量的HTML语义标记已经形成固定的模式,没办法继续开发,是独有的一代。一个非语义Web的缺点是,它变得难以维持或了解一个网站的底层代码,搜索引擎无法以编程方式定义的最重要元素的一页。
值得庆幸的是,随着CSS和HTML语言的最新版本的出现,标记有了一个非常纯粹的定义能力。CSS有利于更复杂的布局,而HTML语言已经扩展到包括新的语义化标签如
,和等。
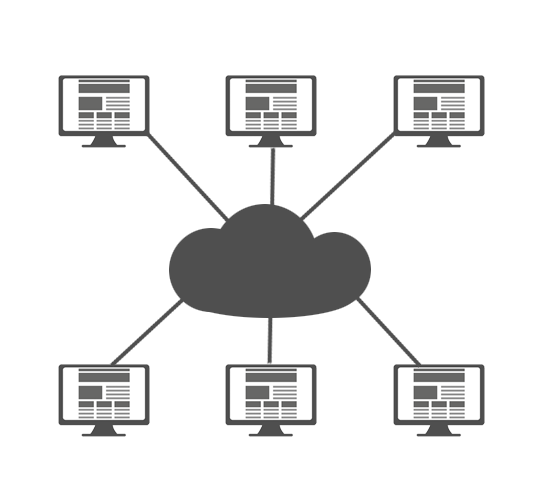
4、Saas

(Saas,Software as a Service,是Google Docs等文件的解析语言)
首先请不要与SASS混淆,SaaS是Software as a Service的缩写。简单来说,这意味着通过云端提供任何软件平台服务。
最佳案例就是在线Microsoft Office平台和Google Docs以及Photoshop Express了。
这些服务为用户提供一个类似于桌面的体验,直接在网络上交付,而无需在用户的计算机上安装任何额外的软件。
5、A/B Testing(A/B测试)

(A/B测试是一种尝试不同的方法途径以实现相同结果的测试方案,建立通往目的最可行的方案。)
典型的A/B测试是用来试验不同的网页布局,用户转化率。
通过原型迭代的过程、评估和调整,A / B测试可以
6、ARIA

(ARIA,Accessible Rich Internet Application,web访问协助技术)
ARIA为web app提供满足用户不同需求的解决方案。建设起用户和软件之间的桥梁。
因此,它可能是指屏幕阅读软件,结构设计方法和设计方法,如以用户为重点的接口设计,从而增加内容和功能的可访问性。
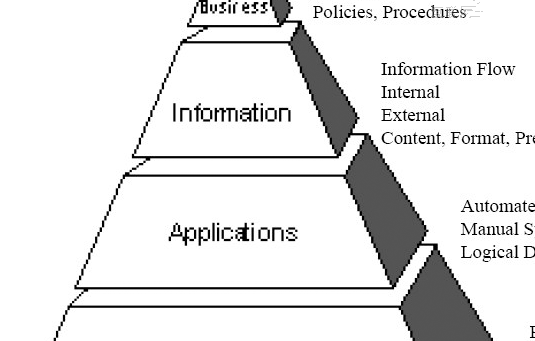
7、Information Architecture (IA)(信息架构)

信息架构(IA)是用来描述一个网站上的内容和信息的语义布局的总称。它指的是信息的组织,处理在一个网站的结构上,哪些页面去向哪里,什么样的内容是包含在哪个页面上,以及站点间页面如何互动。
作为一个领域集合,IA注重于尽可能方便用户找到他们正在寻找的内容,提高转换率。
8. Server-side scripting(服务器端脚本)

(服务器端脚本——使用类似于PHP的脚本语言在服务器端进行数据操作)
对于web app有两个相关概念:客户端。所有的逻辑和数据处理,浏览器通过使用JavaScript来解析数据。另外是服务器端。客户端的数据操作都是在服务器上进行的。大多数Web应用程序将二者结合起来,用户仅仅使用客户端来操作数据,但是所有数据都通过服务器来实现运作。
服务器端脚本是一个专门编写服务器脚本语言的通用的术语。脚本语言,如PHP、ASP.NET使得Web开发人员能够处理复杂的业务逻辑,可以通过一个简单的方法实现数据库交互,进行复杂的数据操作和提供信息反馈到浏览器。
因为处理是在服务器上进行的,所以用户的浏览器不需要辛苦工作,这样子可以提高表观性能,至少从用户的角度来看是这样子的。
9、Visual hierarchy(视觉层次)

(视觉层次表示视觉元素的排版规则,用以强调优先顺序)
这不是局限于网页设计,但它被越来越多地用于指一个网页的设计和布局。简而言之,视觉层次指的是对一个网页设计元素的排列方式,最重要的因素似乎更加被强调出来。
重点通常是通过使用大小,颜色,字体和特殊效果,如阴影等表现出来。视觉层次的结果往往是一个信息架构的过程,一个有意识的决定。
10. Infinite/parallax scrolling(无线滚动/视差滚动)

(无线滚动和视差滚动已经是网页设计的两大流行趋势)
无限滚动和视差滚动是两回事,但他们往往被混淆在一起,所以我们干脆把它们打包在这里解释。
“无限滚动”是目前网站的一个流行的显示手法,而不是负载独立页面来查看内容,所有页面的内容加载到一个单一的网页上,通过滚动显示不同的内容。
前提是,随着用户滚动到最后一页的内容,新鲜的内容被加载和添加到页面的底部,创造一个“无限”滚动的效果。常见的例子包括facebook的时间线视图,Pinterest 和Tumblr。
“视差滚动”是当内容接近你的视觉焦点时出现远近对比的效果。比如一辆移动的汽车或火车,在靠近篱笆和树木时车辆出现移动并且很快就过去了,而对于远处的山脉,车辆的移动更慢。